Netflix LIVE
What Netflix’s live streaming service could look like?
The Netflix Live Stream service helps customers who also want to enjoy live-streaming content without subscribing to multiple platforms at the same time.
Duration:
1-week team project (4 members)
Problem:
How to seamlessly combine the live stream contents with the existing Netflix experience.
Goal:
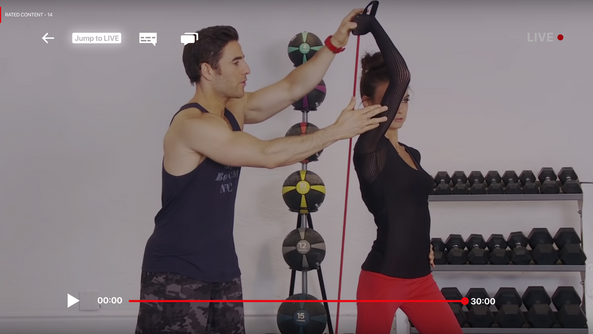
Bell TV prototype, with the product pages on PC and mobile.
Role:
research, concept development and wireframing, interaction design of the Bell TV Prototype
Tools:
Figma, Adobe XD, Whimsical
Research
understand the challenge of Netflix, analyze current user behaviours
-
What is Netflix’s current challenge, and the benefits of having a live-streaming service?
-
What are existing live streaming services’ features and advantages?
-
What are the most popular categories of live stream events to users?
-
What are users’ watching habits and behaviours?
Research Methods
Survey, interview, affinity mapping, observation research, secondary research
User Empathy Map

Persona

User Journey Map

Market Research
-
Netflix’s streaming service market share is almost saturated, so the most significant growth potential starts from selling the LIVE stream bundle to the existing customer base and grabbing as much competitive space as possible.
-
Other live streaming services focus on increasing the stickiness of their user community by targeting specific categories or allowing the viewers to be content creators.
-
According to our survey: news, sport, tv series, learning, and comedy are the most popular categories of live-stream events.
Design
We provide our users with a subscription service that enables them to watch live content within their existing subscription on their devices, creating a full-feature service to empower our customers.
Paper Wireframes
Started the sketches from the current Bell TV and PC versions of Netflix, as well as the live programs from the competitive platforms.
The difficulties are how to balance among live program, Netflix and TV set; also what are the "must" live features for Netflix users.
Digital Wireframes
Mainly adapted the current Bell TV version for our wireframes.
The difficulties at this point are how to smoothly embedded live features into existing user behaviours.
Architecture

Usability study
Our A/B test with the low-fi prototypes focuses on the following aspects:
-
Is the proportion accessible to view on a TV set?
-
Are the interaction and user flow intuitive for the TV controller?
-
Features for LIVE programs.
Findings
-
The high contrast is much easier to view on TV at a distance. But red on black is much less visible than white on black.
-
The menu is anchored; the left is "backward," and the right is "forward."
-
Chat room is one of the essential features to include.
NEXT STEP

Throughout the research and design process, we had other features that did not include the final prototype because they are out of the main focus and beyond the limited time. Introducing them here to enrich the overall picture of our original system/experience design for the “new Netflix universe.”
Archive section [on landing page]
Users can “Archive” the live events or shows for the recap in the future. The “Archive” function will only appear on the programs Netflix had partnered with the content providers to license streaming rights.
Calendar
above MyList, we organized the new episodes with their launching dates for post-program scheduling and planning.

Highlights and Recaps
in the home page for user to glance quickly.

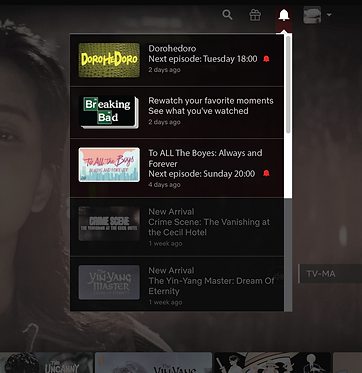
Notification
Notification about the newest updates/episode of scheduled programs from the "Calendar".

This project was in collaboration with Pranavan Sathiy , Sarina Luchetta , and Srishti Anand .